模擬紙盒襟片的闔開動畫。
- Extrude:建立紙板及襟片
- Dummy:設定虛擬中心
- 連結其它根骨到基本紙板的根骨
- 加入Skin修改器堆疊
- 調整Envelop(封套)
- Set Key做動畫
一、初建基本紙板
- 利用Box製作基本紙板,盒子摺好的外圍是20x23.6x4.2,紙板厚度為1.8。
- 將其物件中心點設為(0,0,0)。
- 從控制面板之Helpers內選用Dummy。
- 在觀視埠內點按一下。
- 將其中心座標設為(0, 0, 0)。
- 滑鼠右鍵點按該Dummy,於浮現視窗內選Hide Selection。
該Dummy會隱藏。
- 選取基本紙板,滑鼠右鍵,選Convert To Editable Polygon,將它轉換為Editable Poly。
- 進入face次物件,按住CTRL鍵,併選四個側面。
- 按右鍵,選Extrude左側的小方形,於對框內設0.1,於Extrusion Type內核選By Polygon按Apply鈕一次,再按OK。
- 半圓弧的作法係利用Chamfer完成的。
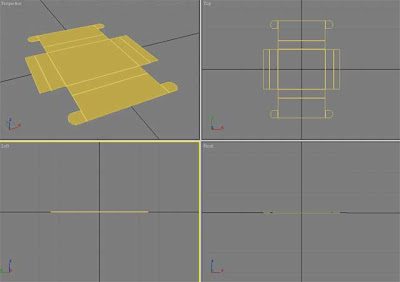
- 擠出其他襟片,該盒的可用空間為20X23X4cm,結果如下圖 (點按可放大)。

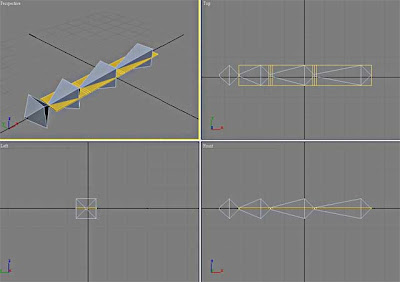
四、建立右襟片骨格
- 點按指令面板上Systems下的Bone,由基本紙板中心點附近,由左往右建一骨格鍵,包括Bone01、Bone02、Bone03及Bone04,其中Bone01為根骨。
- 進入Modify修改器,修改骨格的參數,使其可納入基本紙板內。
- 從主選單選Animation > Bone Tools,並點按Edit Edit Mode鈕。
- 點按Bone01,在螢幕下方的數值欄X、Y、Z欄均鍵入數值0。
- 同上一作法,將Bone02、Bone03及Bone04之Y欄數值改為0。
- 利用移位工具,只移動X軸向,使Bone02、Bone03的位置在摺線中心處,Bone04在紙的右最右緣。
- 關閉Bone Edit Mode。(這一點很重要)
上襟片的製作可將右襟片複製、旋轉及調整骨格位置而得。
- 點按Bone01二下。
此法可將一骨格鏈選取。 - 從主選單選擇,Edit>Clone。
- 利用旋轉工具,讓其旋轉,使根骨向下。
- 從主選單選Animation > Bone Tools,並點按Edit Edit Mode鈕。
- 點按Bone05,在螢幕下方的數值欄X、Y、Z欄均鍵入數值0。
- 同上一作法,將Bone06、Bone07及Bone08之X欄數值改為0。
- 利用移位工具,只移動Y軸向,使Bone06、Bone07的位置在摺線中心處,Bone08在紙的右最上緣。
- 關閉Bone Edit Mode。
- 另存新檔。
- 在Top觀視埠內,於右翼襟片處建立由二骨格組成的骨格鏈。
此法可將一骨格鏈選取。 - 從主選單選擇Edit> Clone。
- 利用旋轉工具,讓其旋轉,使根骨向下。
- 在Top觀視埠內,於右翼襟片處建立由二骨格組成的骨格鏈。
此法可將一骨格鏈選取。 - 選取該右翼骨格鏈,從主工具列選用Mirror工具,於對話框選之Mirror Axis選X;於Clone Selection核選Copy。
- 調整其位置,使其安置於正確的位置。
- 點按主工具列上的Select and Link。
- 滑鼠點選右翼骨格鍵之根骨不放,再移到將Bone07。
- 滑鼠點選左翼骨格鍵之根骨不放,再移到將Bone07。
- 點按主工具列上的Select and Move以離開Select and Link。
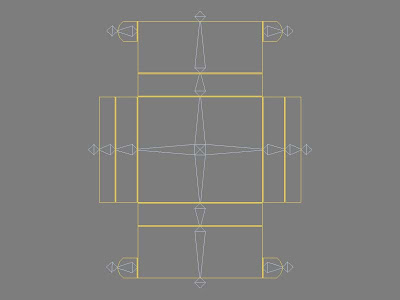
由於本紙盒之結構呈左右對稱及上下對稱,所以可善用鏡射複製。
- 選取右骨格鏈,從主工具列選用Mirror工具,於對話框選之Mirror Axis選X;於Clone Selection選Copy。
- 選取上骨格鏈,從主工具列選用Mirror工具,於對話框選之Mirror Axis選Y;於Clone Selection選Copy。
結果如下圖(點按可放大)。

十、將四襟片之根骨連結到紙板
- 點按主工具列上的Select and Link。將右襟片之根骨連結到紙板。
- 續將其它三襟片之根骨連結到紙板。
- 按滑鼠右鍵,選Unhide All。
- 點選紙板連結到Dummy。
- 選取Dummy,按按滑鼠右鍵,選Hide Selection。
- 點按主工具列上的Select and Move以離開Select and Link。
- 點選紙板物件,從指令面板之修改器名單內選用Skin。
- 於點按其下的Add鈕。
- 從對話框內選All,
- 按住Ctrl鍵,於對話框內選Bone04、Bone08、Bone10、Bone12、Bone14、Bone14、Bone18、Bone20、Bone22。再點按Select鈕。
結果會出現在Add鈕下方的欄位內。 - 另存新檔。
- 點按指令面板上之Skin左側之+,可看到Envelop,點選使呈黃色。
- 逐次修改Add欄內每一骨格的封套。讓內側的紅色框與外側的楬色框能共包住所需的節點。
*紅色表示該骨格封套能主控;
*藍色為不能主控者;
*黃為與其他骨格共同控制者。 - 另存新檔。
- 活化Perspective觀視埠。
- 開啟Auto Key。
- 選取Bone02,動畫滑塊移到影格10。滑鼠在滑塊按右鍵,於對話框內選按OK鈕。
如此,Bone02是從第0格到第10格是不動的。 - 動畫滑塊移到影格20。以旋轉工具將Bone02旋轉使其與基本紙板垂直。
你可以先將主工具列上的角度鎖定設為90度,如此,用旋轉工具必確保旋轉90度。 - 選取Bone03,滑鼠在滑塊按右鍵,於對話框內選按OK鈕。
如此,確保Bone03從第0格到第20格的動作保住,不受後面的影響。 - 動畫滑塊移到影格30。以旋轉工具將Bone03旋轉使其與基本紙板平行。
如此,Bone03從第20格到30格旋轉90度。 - 將Bone12做出與Bone02相似的旋轉動作。
- 依同法,讓上襟片的第二根骨頭從第30格的靜止態變為第40格的與基本紙板垂直。
- 使40格到60格呈靜止狀。
- 同上述的方法法,使上襟片的左右兩翼片,從50格的靜止態,變為第60格轉為直角態。
- 使60格到70格呈靜止狀。
- 同上述的方法法,使上襟片的第三骨格從第70格的靜止態,變為第80格轉為直角態。
- 同上述的方法法,使左襟片的動畫與右襟片的動畫成同步。
- 同上述的方法法,使下襟片的動畫與上襟片的動畫成同步。
- 使80格到90格呈靜止狀。
- 依逆操作方法,在150格處讓各襟片依序恢復為第0格的狀態。
- 關閉Auto key。
- 從主選單選File >Merge。
- 選取欲併入本盒子動畫的物件,它是max檔,最好物件中心的座標在(0, 0, 0)。
- 開啟Auoto Key。
- 在第0格將物件上移。
- 在第10格將物件移到紙板上。
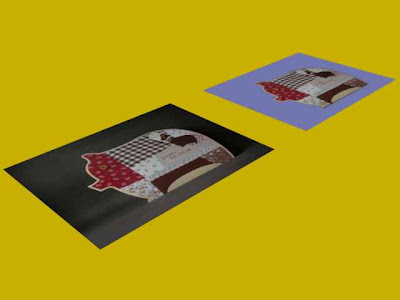
- 從主選單選Rendering >Render。
- 在對話框內之Range之to欄鍵入150。
- 選用畫面大小為320x240。
因為Blogger內瀏覽的動畫大小如此。 - 選Files...鈕,選擇avi格式,輸入檔名及存檔目錄。
- 按Render鈕。
- 出現一對話框,按OK鈕。